|
300
|
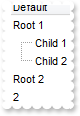
How do I get the handle of the cell

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.CellBold(,.ItemCell(h,0)) = True
End With
End With
|
|
299
|
How do I retrieve the focused item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.FocusItem) = True
End With
End With
|
|
298
|
How do I get the number or count of child items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.AddItem .ChildCount(h)
End With
End With
|
|
297
|
How do I enumerate the visible items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.ItemBold(.FirstVisibleItem) = True
.ItemBold(.NextVisibleItem(.FirstVisibleItem)) = True
End With
End With
|
|
296
|
How do I enumerate the siblings items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.ItemBold(.NextSiblingItem(.FirstVisibleItem)) = True
.ItemBold(.PrevSiblingItem(.NextSiblingItem(.FirstVisibleItem))) = True
End With
End With
|
|
295
|
How do I get the parent item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemParent(.ItemChild(h))) = True
End With
End With
|
|
294
|
How do I get the first child item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.ItemBold(.ItemChild(h)) = True
End With
End With
|
|
293
|
How do I enumerate the root items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ItemBold(.RootItem(0)) = True
.ItemUnderline(.RootItem(1)) = True
End With
End With
|
|
292
|
I have a hierarchy, how can I count the number of root items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.AddItem .RootCount
End With
End With
|
|
291
|
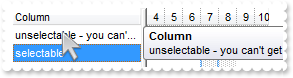
How can I make an item unselectable, or not selectable

With Gantt1
.Columns.Add "Column"
With .Items
h = .AddItem("unselectable - you can't get selected")
.SelectableItem(h) = False
.AddItem "selectable"
End With
End With
|
|
290
|
How can I hide or show an item

With Gantt1
.Columns.Add "Column"
With .Items
h = .AddItem("hidden")
.ItemHeight(h) = 0
.SelectableItem(h) = False
.AddItem "visible"
End With
End With
|
|
289
|
How can I change the height for all items

With Gantt1
.DefaultItemHeight = 32
.Columns.Add "Column"
.Items.AddItem "One"
.Items.AddItem "Two"
End With
|
|
288
|
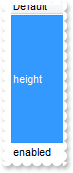
How do I change the height of an item

With Gantt1
.ScrollBySingleLine = True
.Columns.Add "Default"
With .Items
.ItemHeight(.AddItem("height")) = 128
End With
.Items.AddItem "enabled"
End With
|
|
287
|
How do I disable or enable an item

With Gantt1
.Columns.Add "Default"
With .Items
.EnableItem(.AddItem("disabled")) = False
End With
.Items.AddItem "enabled"
End With
|
|
286
|
How do I display as strikeout a cell

With Gantt1
.Columns.Add "Default"
With .Items
.CellStrikeOut(.AddItem("strikeout"),0) = True
End With
End With
|
|
285
|
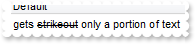
How do I display as strikeout a cell or an item

With Gantt1
.Columns.Add "Default"
With .Items
.CellCaptionFormat(.AddItem("gets <s>strikeout</s> only a portion of text"),0) = exHTML
End With
End With
|
|
284
|
How do I display as strikeout an item

With Gantt1
.Columns.Add "Default"
With .Items
.ItemStrikeOut(.AddItem("strikeout")) = True
End With
End With
|
|
283
|
How do I underline a cell

With Gantt1
.Columns.Add "Default"
With .Items
.CellUnderline(.AddItem("underline"),0) = True
End With
End With
|
|
282
|
How do I underline a cell or an item

With Gantt1
.Columns.Add "Default"
With .Items
.CellCaptionFormat(.AddItem("gets <u>underline</u> only a portion of text"),0) = exHTML
End With
End With
|
|
281
|
How do I underline an item

With Gantt1
.Columns.Add "Default"
With .Items
.ItemUnderline(.AddItem("underline")) = True
End With
End With
|
|
280
|
How do I display as italic a cell

With Gantt1
.Columns.Add "Default"
With .Items
.CellItalic(.AddItem("italic"),0) = True
End With
End With
|
|
279
|
How do I display as italic a cell or an item

With Gantt1
.Columns.Add "Default"
With .Items
.CellCaptionFormat(.AddItem("gets <i>italic</i> only a portion of text"),0) = exHTML
End With
End With
|
|
278
|
How do I display as italic an item

With Gantt1
.Columns.Add "Default"
With .Items
.ItemItalic(.AddItem("italic")) = True
End With
End With
|
|
277
|
How do I bold a cell

With Gantt1
.Columns.Add "Default"
With .Items
.CellBold(.AddItem("bold"),0) = True
End With
End With
|
|
276
|
How do I bold a cell or an item

With Gantt1
.Columns.Add "Default"
With .Items
.CellCaptionFormat(.AddItem("gets <b>bold</b> only a portion of text"),0) = exHTML
End With
End With
|
|
275
|
How do I bold an item

With Gantt1
.Columns.Add "Default"
With .Items
.ItemBold(.AddItem("bold")) = True
End With
End With
|
|
274
|
How do I change the foreground color for the item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemForeColor(hC) = RGB(255,0,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
273
|
How do I change the visual appearance for the item, using your EBN technology

With Gantt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = &H1000000
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
272
|
How do I change the background color for the item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
271
|
How do I expand or collapse an item

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
270
|
How do I associate an extra data to an item
With Gantt1
.Columns.Add "Default"
With .Items
.ItemData(.AddItem("item")) = "your extra data"
End With
End With
|
|
269
|
How do I get the number or count of items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
With .Items
.AddItem .ItemCount
End With
End With
|
|
268
|
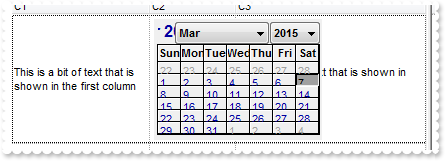
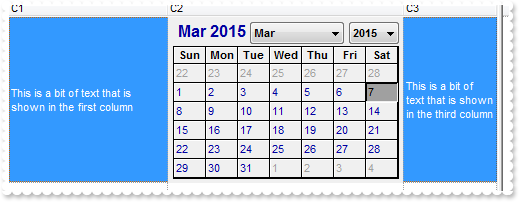
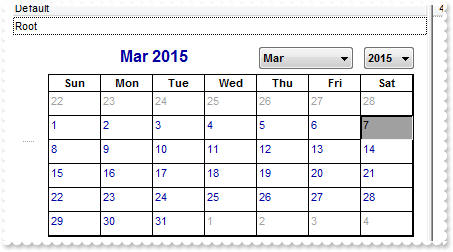
How can I specify the width of the ActiveX control, when using the InsertControlItem property

With Gantt1
.ScrollBySingleLine = False
.TreeColumnIndex = 1
.DrawGridLines = exAllLines
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .InsertControlItem(,"MSCAL.Calendar")
.ItemWidth(h) = 128
.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
.CellSingleLine(h,0) = exCaptionWordWrap
.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
.CellSingleLine(h,2) = exCaptionWordWrap
End With
End With
|
|
267
|
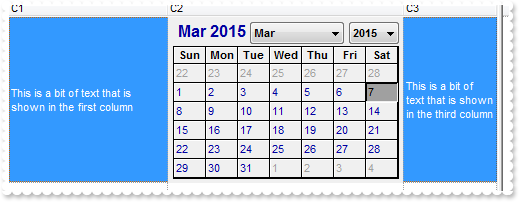
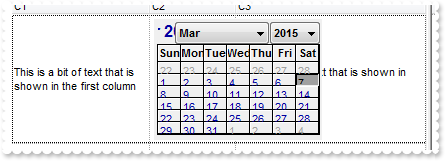
How can I put the ActiveX control in a different column, when using the InsertControlItem property

With Gantt1
.ScrollBySingleLine = False
.DrawGridLines = exAllLines
.Columns.Add "C1"
.Columns.Add "C2"
.Columns.Add "C3"
With .Items
h = .InsertControlItem(,"MSCAL.Calendar")
.CellCaption(h,0) = "This is a bit of text that is shown in the first column"
.CellSingleLine(h,0) = exCaptionWordWrap
.ItemWidth(h) = -32001
.CellCaption(h,2) = "This is a bit of text that is shown in the third column"
.CellSingleLine(h,2) = exCaptionWordWrap
End With
End With
|
|
266
|
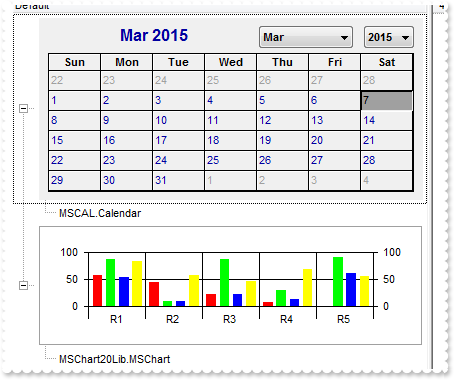
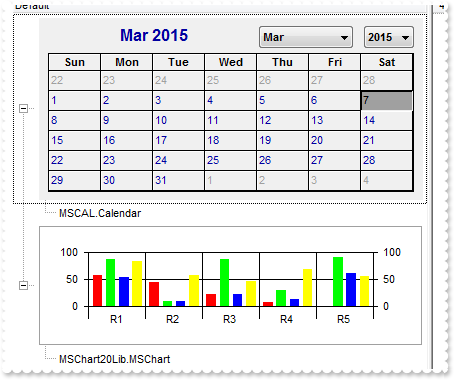
Is there any function I can use to get the program or the control identifier I've been using when called the InsertControlItem

With Gantt1
.Columns.Add "Default"
.ScrollBySingleLine = False
.LinesAtRoot = exLinesAtRoot
With .Items
h = .InsertControlItem(,"MSCAL.Calendar")
.InsertItem h,,.ItemControlID(h)
.ExpandItem(h) = True
h = .InsertControlItem(,"MSChart20Lib.MSChart")
.ItemAppearance(h) = Etched
.InsertItem h,,.ItemControlID(h)
.ExpandItem(h) = True
End With
End With
|
|
265
|
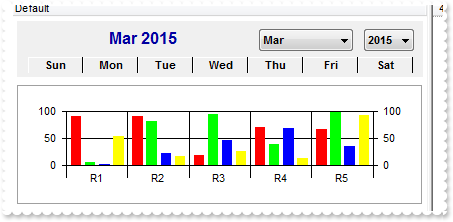
How can I change the height of newly created ActiveX control, using the InsertControlItem

With Gantt1
.Columns.Add "Default"
.ScrollBySingleLine = False
With .Items
.ItemHeight(.InsertControlItem(,"MSCAL.Calendar")) = 64
.ItemAppearance(.InsertControlItem(,"MSChart20Lib.MSChart")) = Etched
End With
End With
|
|
264
|
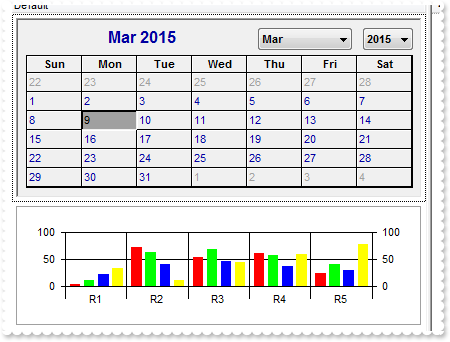
How can I change the border for newly created ActiveX control, using the InsertControlItem

With Gantt1
.Columns.Add "Default"
.ScrollBySingleLine = False
With .Items
.ItemAppearance(.InsertControlItem(,"MSCAL.Calendar")) = Sunken
.ItemAppearance(.InsertControlItem(,"MSChart20Lib.MSChart")) = Etched
End With
End With
|
|
263
|
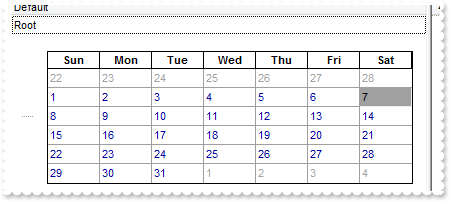
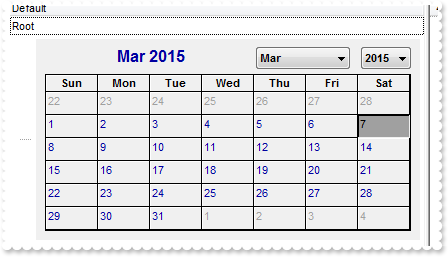
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
With .ItemObject(.InsertControlItem(h,"MSCAL.Calendar"))
.BackColor = RGB(255,255,255)
.GridCellEffect = 0
.ShowTitle = False
.ShowDateSelectors = False
End With
.ExpandItem(h) = True
End With
End With
|
|
262
|
How can I access the properties and methods for an ActiveX control that I've just added using the InsertControlItem

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
With .ItemObject(.InsertControlItem(h,"MSCAL.Calendar"))
.BackColor = RGB(255,255,255)
End With
.ExpandItem(h) = True
End With
End With
|
|
261
|
How can I insert an ActiveX control

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertControlItem h,"MSCAL.Calendar"
.ExpandItem(h) = True
End With
End With
|
|
260
|
How do I programmatically edit a cell

With Gantt1
.AllowEdit = True
With .Items
.Edit .FocusItem,0
End With
End With
|
|
259
|
How can I change at runtime the parent of the item

With Gantt1
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Default"
With .Items
hP = .AddItem("Root")
hC = .AddItem("Child")
.SetParent hC,hP
End With
End With
|
|
258
|
How can I sort the items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
.Columns.Item("Default").SortOrder = SortDescending
End With
|
|
257
|
How do I sort the child items

With Gantt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
.SortChildren h,0,False
End With
End With
|
|
256
|
How can I ensure or scroll the control so the item fits the control's client area
With Gantt1
.Columns.Add "Default"
h = .Items.AddItem("item")
.Items.EnsureVisibleItem h
End With
|
|
255
|
How can I remove or delete all items
With Gantt1
.Columns.Add "Default"
.Items.AddItem "removed item"
.Items.RemoveAllItems
End With
|
|
254
|
How can I remove or delete an item
With Gantt1
.Columns.Add "Default"
h = .Items.AddItem("removed item")
.Items.RemoveItem h
End With
|
|
253
|
How can I add or insert child items

With Gantt1
.LinesAtRoot = exLinesAtRoot
.Columns.Add "C1"
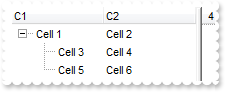
.Columns.Add "C2"
With .Items
h = .AddItem("Cell 1")
.CellCaption(h,1) = "Cell 2"
.CellCaption(.InsertItem(h,,"Cell 3"),1) = "Cell 4"
.CellCaption(.InsertItem(h,,"Cell 5"),1) = "Cell 6"
.ExpandItem(h) = True
End With
End With
|
|
252
|
How can I add or insert a child item

With Gantt1
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Default"
With .Items
.InsertItem .AddItem("root"),,"child"
End With
End With
|
|
251
|
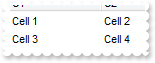
How can I add or insert an item

With Gantt1
.Columns.Add "C1"
.Columns.Add "C2"
With .Items
.CellCaption(.AddItem("Cell 1"),1) = "Cell 2"
h = .AddItem("Cell 3")
.CellCaption(h,1) = "Cell 4"
End With
End With
|
|
250
|
How can I add or insert an item

With Gantt1
.Columns.Add "Default"
.Items.AddItem "new item"
End With
|
|
249
|
How can I get the columns as they are shown in the control's sortbar
With Gantt1
Set var_Object = .Columns.ItemBySortPosition(0)
End With
|
|
248
|
How can I access the properties of a column

With Gantt1
.Columns.Add "A"
.Columns.Item("A").HeaderBold = True
End With
|
|
247
|
How can I remove all the columns
With Gantt1
.Columns.Clear
End With
|
|
246
|
How can I remove a column
With Gantt1
.Columns.Remove "A"
End With
|
|
245
|
How can I get the number or the count of columns
With Gantt1
var_Count = .Columns.Count
End With
|
|
244
|
How can I change the font for all cells in the entire column

With Gantt1
Set f = CreateObject("StdFont")
With f
.Name = "Tahoma"
.Size = 12
End With
With .ConditionalFormats.Add("1")
.Font = f
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
243
|
How can I change the background color for all cells in the column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.BackColor = RGB(255,0,0)
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
242
|
How can I change the foreground color for all cells in the column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.ForeColor = RGB(255,0,0)
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
241
|
How can I show as strikeout all cells in the column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.StrikeOut = True
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
240
|
How can I underline all cells in the column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.Underline = True
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
239
|
How can I show in italic all data in the column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.Italic = True
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
238
|
How can I bold the entire column

With Gantt1
Set var_ConditionalFormat = .ConditionalFormats.Add("1")
With var_ConditionalFormat
.Bold = True
.ApplyTo = exFormatToColumns
End With
.Columns.Add "Column"
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
237
|
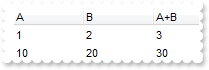
How can I display a computed column and highlight some values that are negative or less than a value

With Gantt1
.Columns.Add "A"
.Columns.Add "B"
.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
With .Items
.CellCaption(.AddItem(1),1) = 2
End With
With .Items
.CellCaption(.AddItem(10),1) = 20
End With
Set var_ConditionalFormat = .ConditionalFormats.Add("%2 > 10")
With var_ConditionalFormat
.Bold = True
.ForeColor = RGB(255,0,0)
.ApplyTo = &H2
End With
End With
|
|
236
|
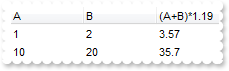
Can I display a computed column so it displays the VAT, or SUM

With Gantt1
.Columns.Add "A"
.Columns.Add "B"
.Columns.Add("(A+B)*1.19").ComputedField = "(%0 + %1) * 1.19"
With .Items
.CellCaption(.AddItem(1),1) = 2
End With
With .Items
.CellCaption(.AddItem(10),1) = 20
End With
End With
|
|
235
|
How can I show a column that adds values in the cells

With Gantt1
.Columns.Add "A"
.Columns.Add "B"
.Columns.Add("A+B").ComputedField = "%0 + %1"
With .Items
.CellCaption(.AddItem(1),1) = 2
End With
With .Items
.CellCaption(.AddItem(10),1) = 20
End With
End With
|
|
234
|
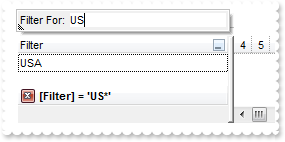
Is there any function to filter the control's data as I type, so the items being displayed include the typed characters

With Gantt1
Set var_Column = .Columns.Add("Filter")
With var_Column
.FilterOnType = True
.DisplayFilterButton = True
.AutoSearch = exContains
End With
.Items.AddItem "Canada"
.Items.AddItem "USA"
End With
|
|
233
|
Is there any function to filter the control's data as I type, something like filter on type

With Gantt1
Set var_Column = .Columns.Add("Filter")
With var_Column
.FilterOnType = True
.DisplayFilterButton = True
End With
.Items.AddItem "Canada"
.Items.AddItem "USA"
End With
|
|
232
|
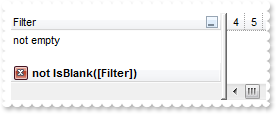
How can I programmatically filter a column

With Gantt1
With .Columns.Add("Filter")
.DisplayFilterButton = True
.FilterType = exNonBlanks
End With
.Items.AddItem
.Items.AddItem "not empty"
.ApplyFilter
End With
|
|
231
|
How can I show or display the control's filter

With Gantt1
.Columns.Add("Filter").DisplayFilterButton = True
End With
|
|
230
|
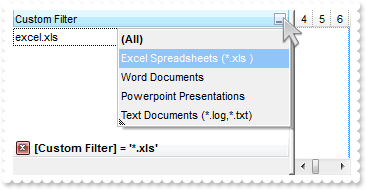
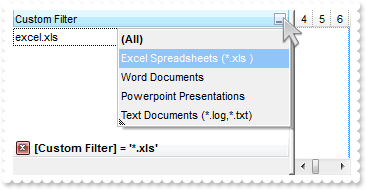
How can I customize the items being displayed in the drop down filter window

With Gantt1
With .Columns.Add("Custom Filter")
.DisplayFilterButton = True
.DisplayFilterPattern = False
.CustomFilter = "Excel Spreadsheets (*.xls )||*.xls|||Word Documents||*.doc|||Powerpoint Presentations||*.pps|||Text Documents (*.log,*.txt)||*." & _
"txt|*.log"
.FilterType = exPattern
.Filter = "*.xls"
End With
.Items.AddItem "excel.xls"
.Items.AddItem "word.doc"
.Items.AddItem "pp.pps"
.Items.AddItem "text.txt"
.ApplyFilter
End With
|
|
229
|
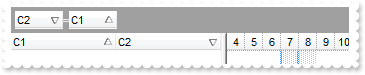
How can I change the order or the position of the columns in the sort bar

With Gantt1
.SortBarVisible = True
.SortBarColumnWidth = 48
.Columns.Add("C1").SortOrder = SortAscending
.Columns.Add("C2").SortOrder = SortDescending
.Columns.Item("C2").SortPosition = 0
End With
|
|
228
|
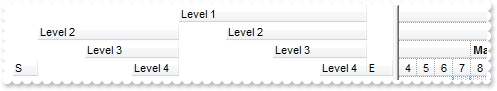
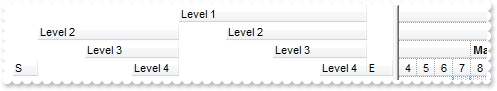
How do I arrange my columns on multiple levels

With Gantt1
.Columns.Add("S").Width = 32
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("Level 4").LevelKey = 1
.Columns.Add("Level 1").LevelKey = "2"
.Columns.Add("Level 2").LevelKey = "2"
.Columns.Add("Level 3").LevelKey = "2"
.Columns.Add("Level 4").LevelKey = "2"
.Columns.Add("E").Width = 32
End With
|
|
227
|
How do I arrange my columns on multiple lines

With Gantt1
.HeaderHeight = 32
.Columns.Add("").HTMLCaption = "Line 1<br>Line 2"
End With
|
|
226
|
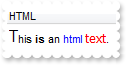
How can I display all cells using HTML format

With Gantt1
.Columns.Add("HTML").Def(exCellCaptionFormat) = 1
.Items.AddItem "<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>."
End With
|
|
225
|
How can I display all cells using multiple lines

With Gantt1
.Columns.Add("MultipleLine").Def(exCellSingleLine) = False
.Columns.Add("SingleLine").Def(exCellSingleLine) = True
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "this is a bit of long text that's displayed on a single line"
End With
End With
|
|
224
|
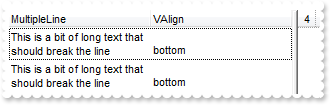
How do change the vertical alignment for all cells in the column

With Gantt1
.Columns.Add("MultipleLine").Def(exCellSingleLine) = False
.Columns.Add("VAlign").Def(exCellVAlignment) = 2
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
End With
With .Items
.CellCaption(.AddItem("This is a bit of long text that should break the line"),1) = "bottom"
End With
End With
|
|
223
|
How do change the foreground color for all cells in the column

With Gantt1
.Columns.Add("ForeColor").Def(exCellForeColor) = 255
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
222
|
How do change the background color for all cells in the column

With Gantt1
.Columns.Add("BackColor").Def(exCellBackColor) = 255
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
221
|
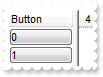
How do I show buttons for all cells in the column

With Gantt1
With .Columns.Add("Button")
.Def(exCellHasButton) = True
.Def(exCellButtonAutoWidth) = True
End With
.Items.AddItem " Button 1 "
.Items.AddItem " Button 2 "
End With
|
|
220
|
How do I show buttons for all cells in the column

With Gantt1
.Columns.Add("Button").Def(exCellHasButton) = True
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
219
|
How do I display radio buttons for all cells in the column

With Gantt1
.Columns.Add("Radio").Def(exCellHasRadioButton) = True
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
218
|
How do I display checkboxes for all cells in the column

With Gantt1
.Columns.Add("Check").Def(exCellHasCheckBox) = True
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
217
|
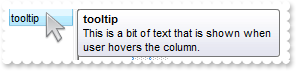
How can I display a tooltip when the cursor hovers the column

With Gantt1
.Columns.Add("tooltip").ToolTip = "This is a bit of text that is shown when user hovers the column."
End With
|
|
216
|
Is there any function to assign a key to a column instead using its name or capion
With Gantt1
.Columns.Add("Data").Key = "DKey"
.Columns.Item("DKey").Caption = "new caption"
End With
|
|
215
|
Is there any function to assign any extra data to a column
With Gantt1
.Columns.Add("Data").Data = "your extra data"
End With
|
|
214
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

With Gantt1
.Columns.Add("Sort").DefaultSortOrder = True
End With
|
|
213
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

With Gantt1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
.MaxWidthAutoResize = 128
End With
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
212
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

With Gantt1
With .Columns.Add("Auto")
.WidthAutoResize = True
.MinWidthAutoResize = 32
End With
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
211
|
Is there any option to resize the column based on its data, captions

With Gantt1
.Columns.Add("A").WidthAutoResize = True
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
210
|
How can I align the icon in the column's header in the center

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("")
.HeaderImage = 1
.HeaderImageAlignment = CenterAlignment
End With
End With
|
|
209
|
How do I align the icon in the column's header to the right

With Gantt1
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
With .Columns.Add("ColumnName")
.HeaderImage = 1
.HeaderImageAlignment = RightAlignment
End With
End With
|
|
208
|
How do I show or hide the sorting icons, but still need sorting
With Gantt1
.Columns.Add("Sorted").SortOrder = SortAscending
.Columns.Item(0).DisplaySortIcon = False
End With
|
|
207
|
How do I enable or disable the entire column

With Gantt1
.Columns.Add "C1"
.Columns.Add("Disabled").Enabled = False
With .Items
.CellCaption(.AddItem(0),1) = "0.1"
End With
With .Items
.CellCaption(.AddItem(1),1) = "1.1"
End With
End With
|
|
206
|
How do I disable drag and drop columns
With Gantt1
.Columns.Add("C1").AllowDragging = False
.Columns.Add("C2").AllowDragging = False
End With
|
|
205
|
How do I disable resizing a column at runtime
With Gantt1
.Columns.Add("Unsizable").AllowSizing = False
.Columns.Add "C2"
.Columns.Add "C3"
.Columns.Add "C4"
End With
|
|
204
|
How can I align the column to the right, and its caption too

With Gantt1
With .Columns.Add("Column")
.Alignment = RightAlignment
.HeaderAlignment = RightAlignment
End With
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
203
|
How can I align the column to the right

With Gantt1
.Columns.Add("Column").Alignment = RightAlignment
.Items.AddItem 0
.Items.AddItem 1
End With
|
|
202
|
How do I change the column's caption

With Gantt1
.Columns.Add("Column").Caption = "new caption"
End With
|
|
201
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

With Gantt1
.FormatAnchor(False) = "<b><u><fgcolor=880000> </fgcolor></u></b>"
.Columns.Add "Column"
With .Items
.CellCaptionFormat(.AddItem("Just an <a1>anchor</a> element ..."),0) = exHTML
End With
With .Items
.CellCaptionFormat(.AddItem("Just another <a2>anchor</a> element ..."),0) = exHTML
End With
.Items.AddItem "next item"
End With
|